CarbonShack is a sustainability-focused architecture firm that supports urban infrastructure that can be more holistically green and ultimately reduce the environmental footprint of future buildings. This firm sought digital tools and impact measurement resources to help maximize the use of reclaimed, recycled and low impact materials for industrial structures, whether built for a cityscape or for residential areas. This case study walks through the brand identity process, illustrative infographics and gamified digital experience created with 'verynice' to open source the reports on improving future building endeavors to the public.
Direct contributions:
Brand identity, leading infographic illustrations & visual language, and product design (UX & UI)
Brand identity, leading infographic illustrations & visual language, and product design (UX & UI)
Brand Identity
The brand identity of CarbonShack outlined the blend of a conventional home symbol with an awareness of environmental gestures. The direction chosen was styled with watercolor to emulate the ebb and flow of an environmental cycle, utilizing the brand's bright colors as part of deliberate storytelling throughout the illustrated infographics and web tool functionality.
Infographic Process & Poster Illustrations
These infographics were designed to analyze the complexity of home construction by breaking down the process into five major sections. Isometric illustrations delivered a sense of clarity in chaos by allowing users to have a holistic step-by-step frame of reference. The stackable illustrations maintained a limited color palette, contained biomedical motif details, and created connection as a fuller poster. From print to digital, consumers could easily self-educate upon viewing the story of how a building gets made, with the metaphors of skeleton, organs and skin titles contributing at each level of the environmental and economic footprint.
Digital Product Design
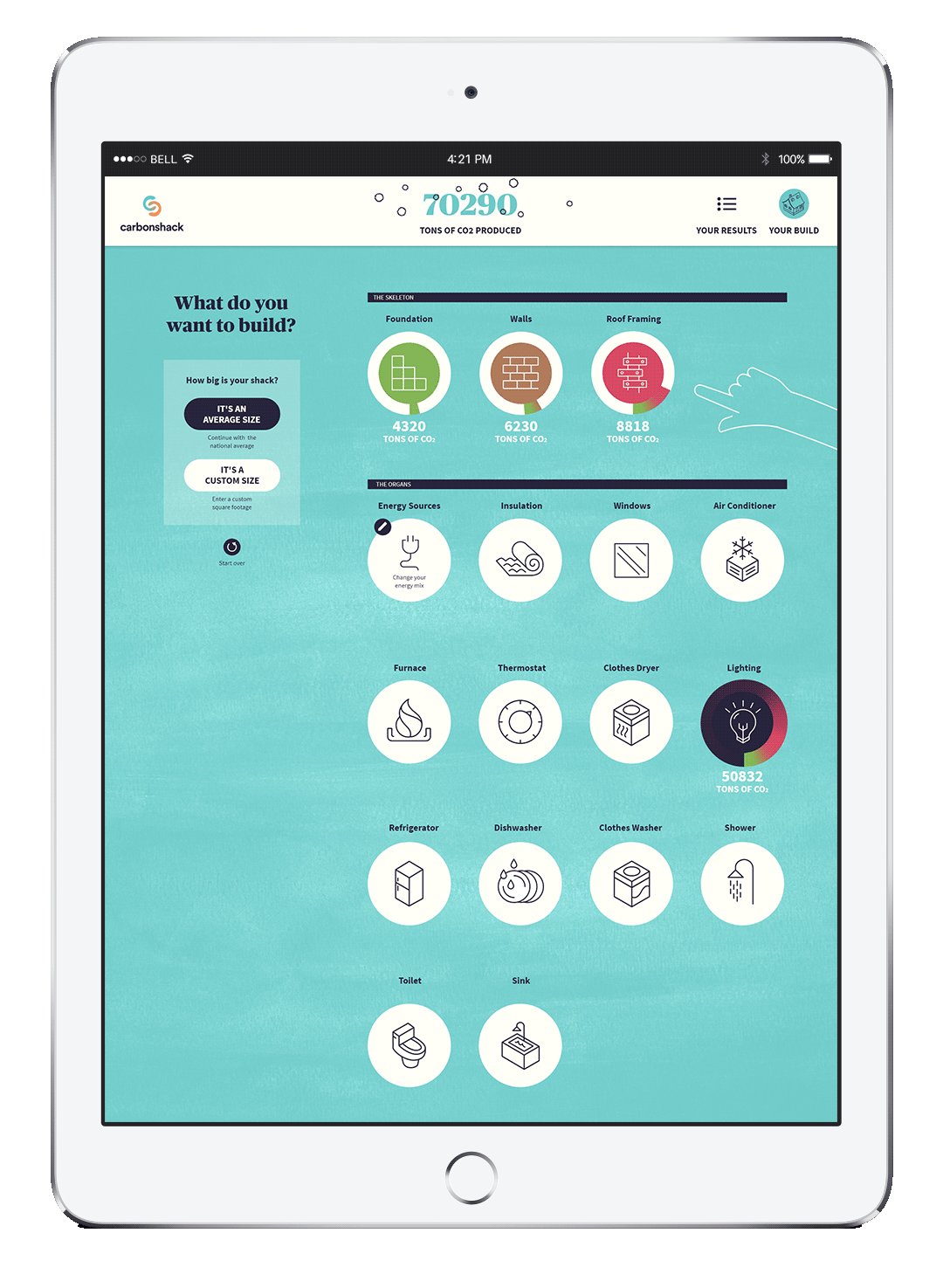
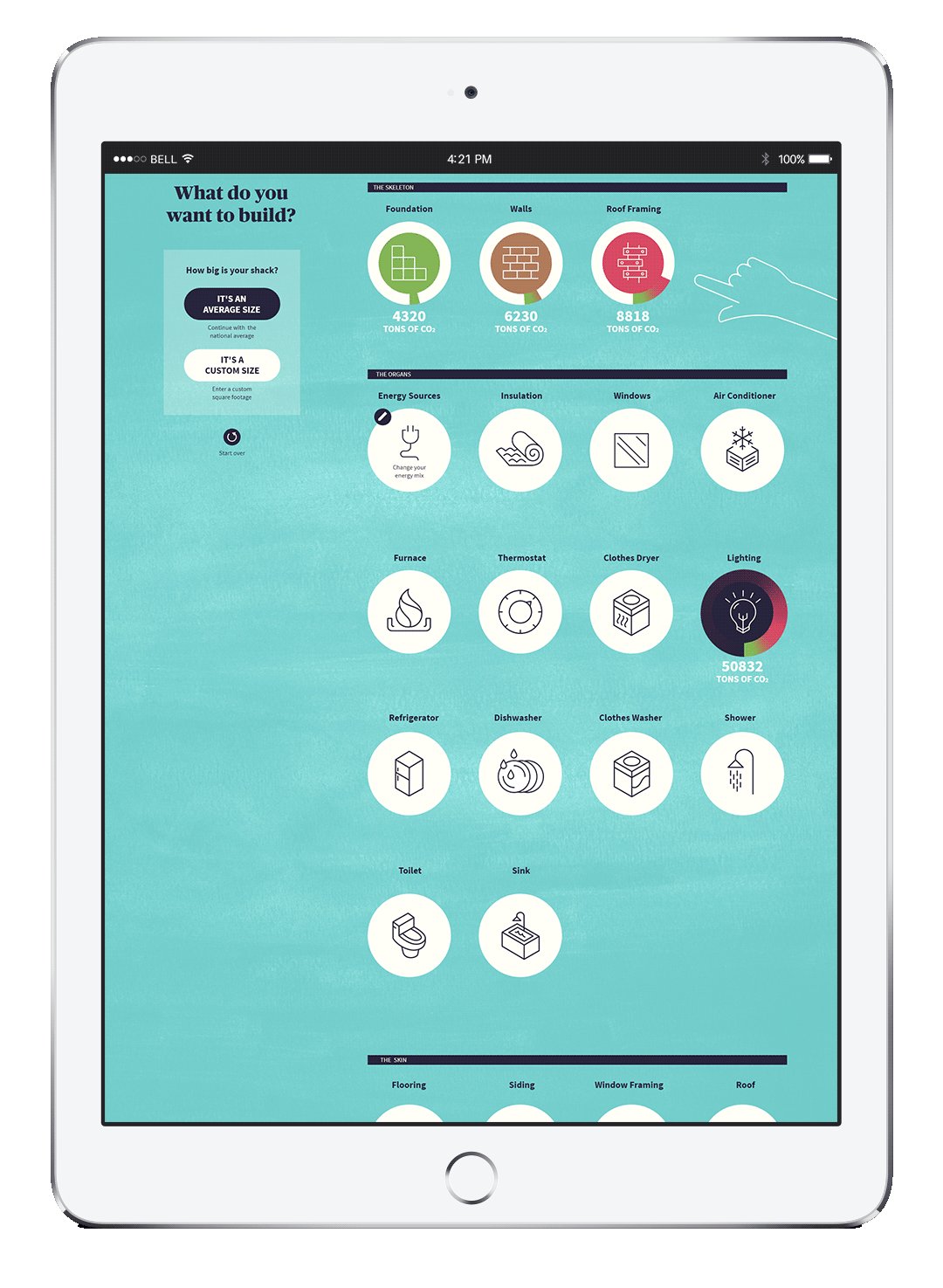
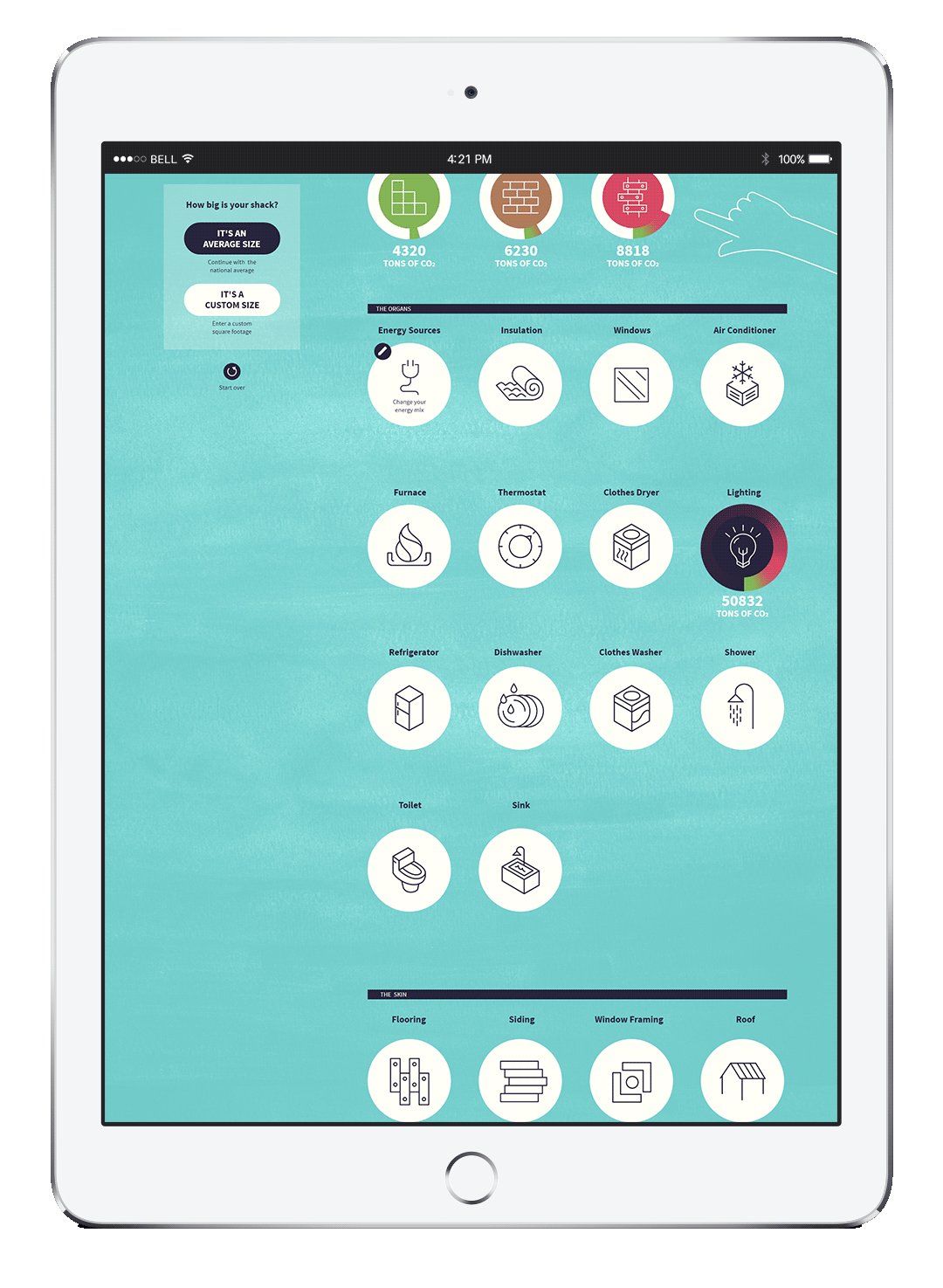
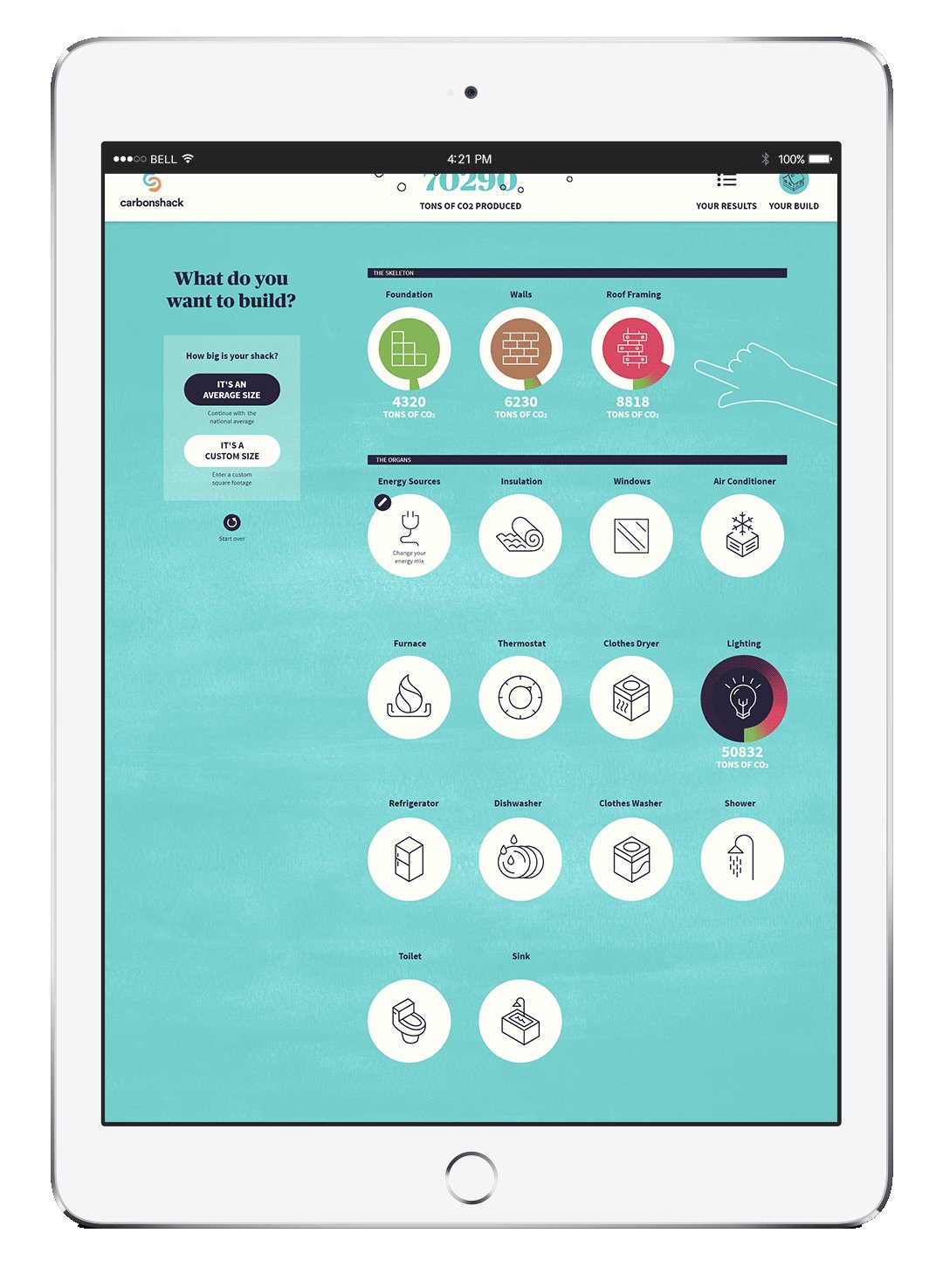
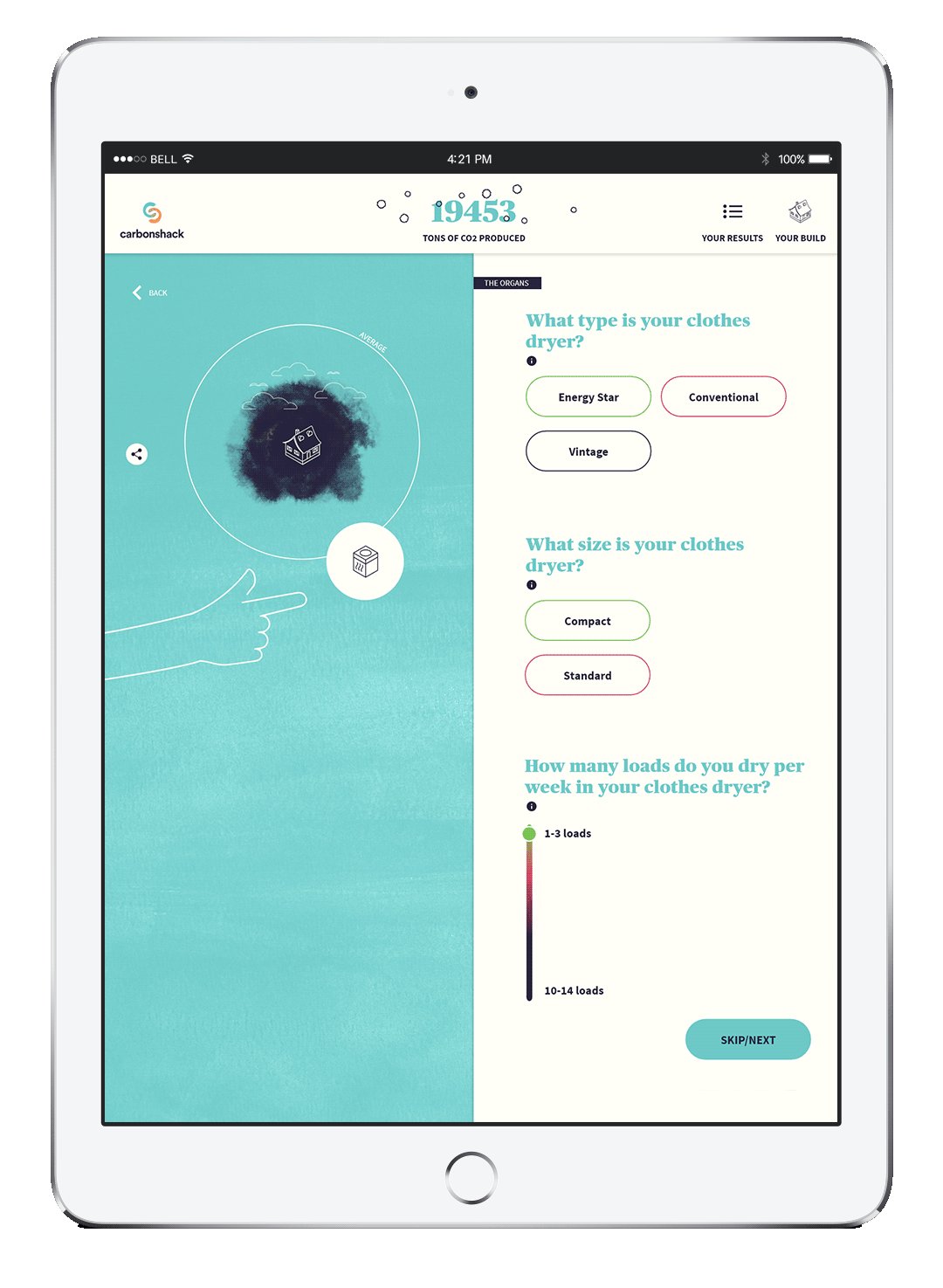
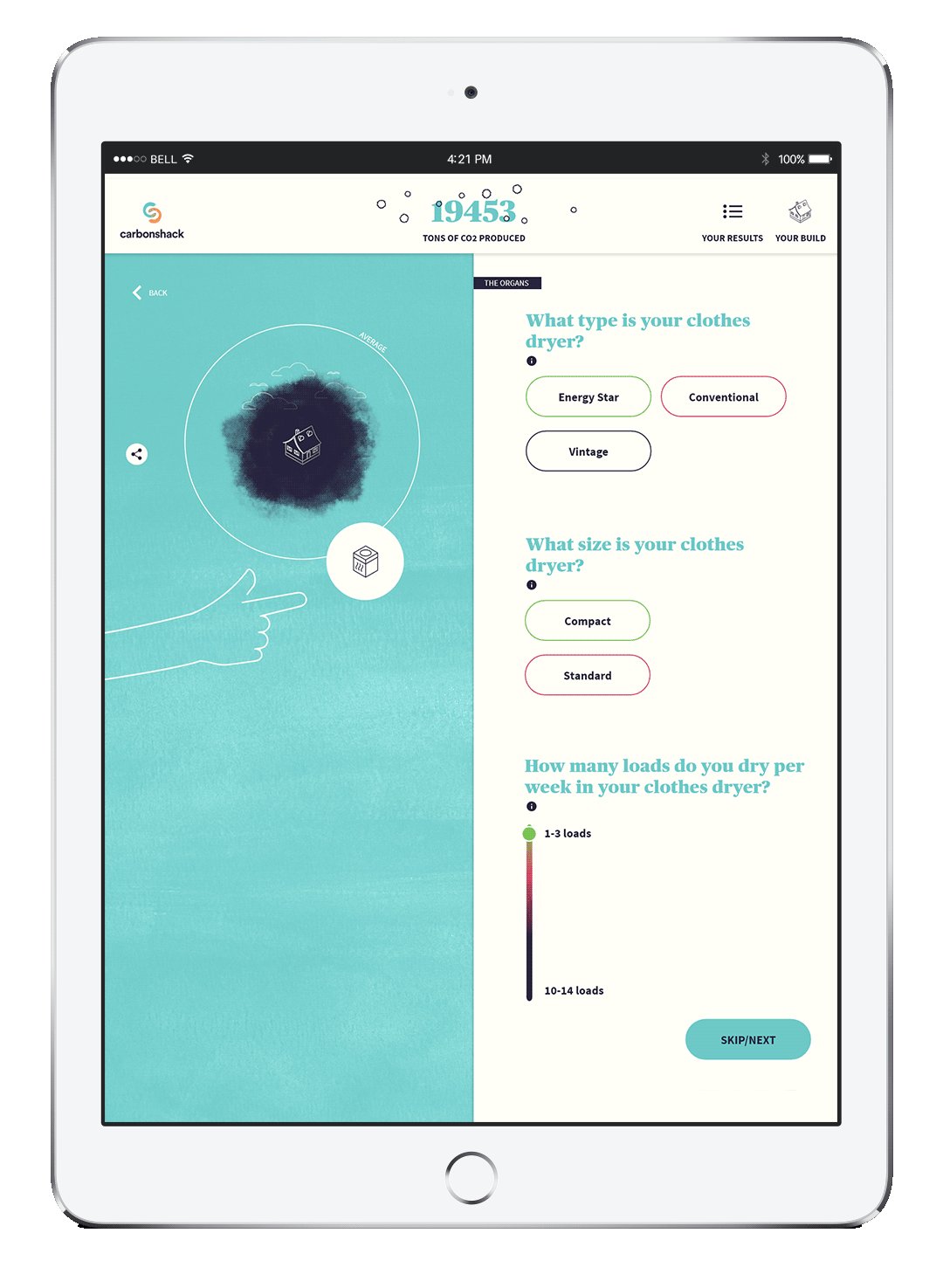
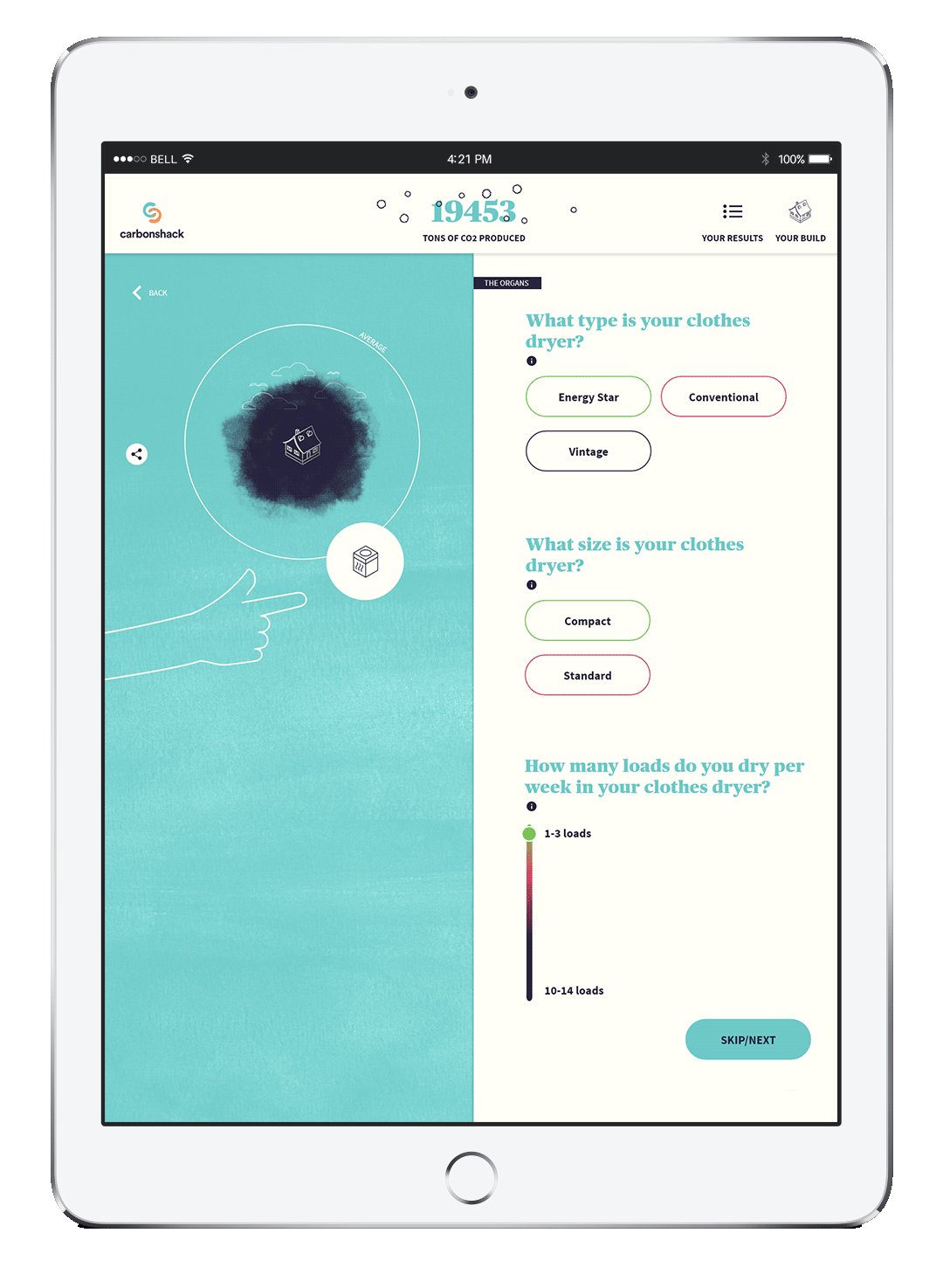
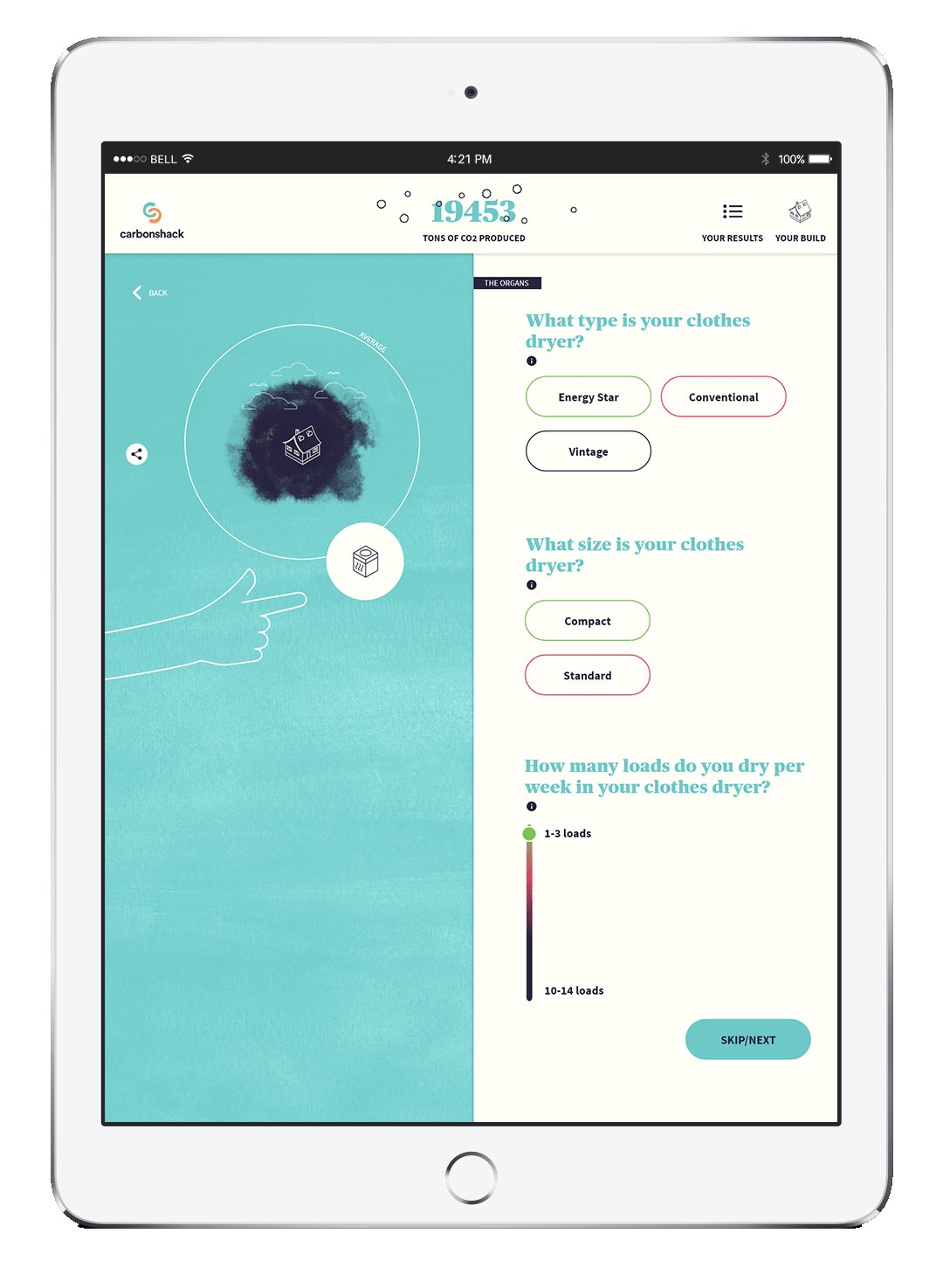
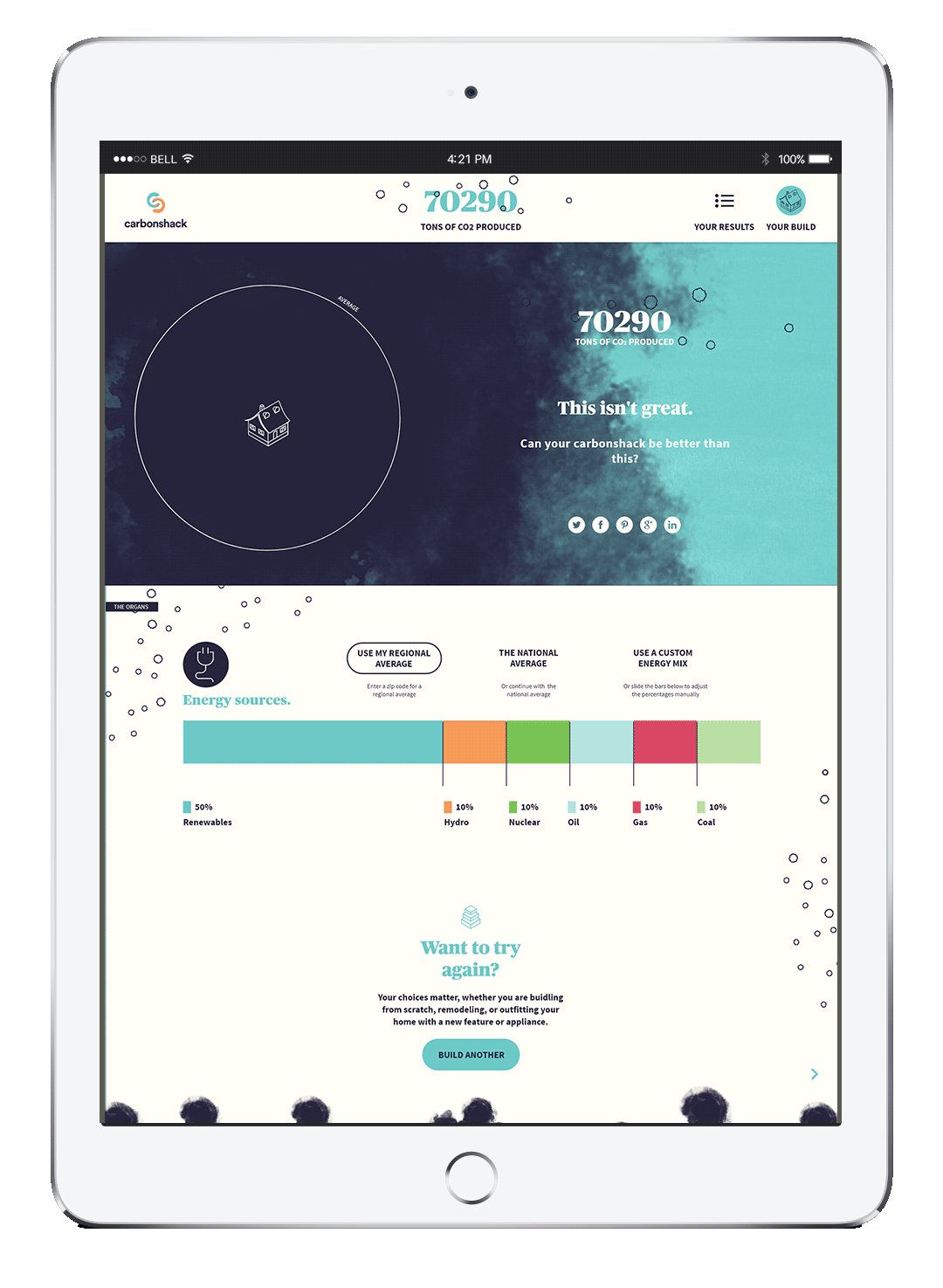
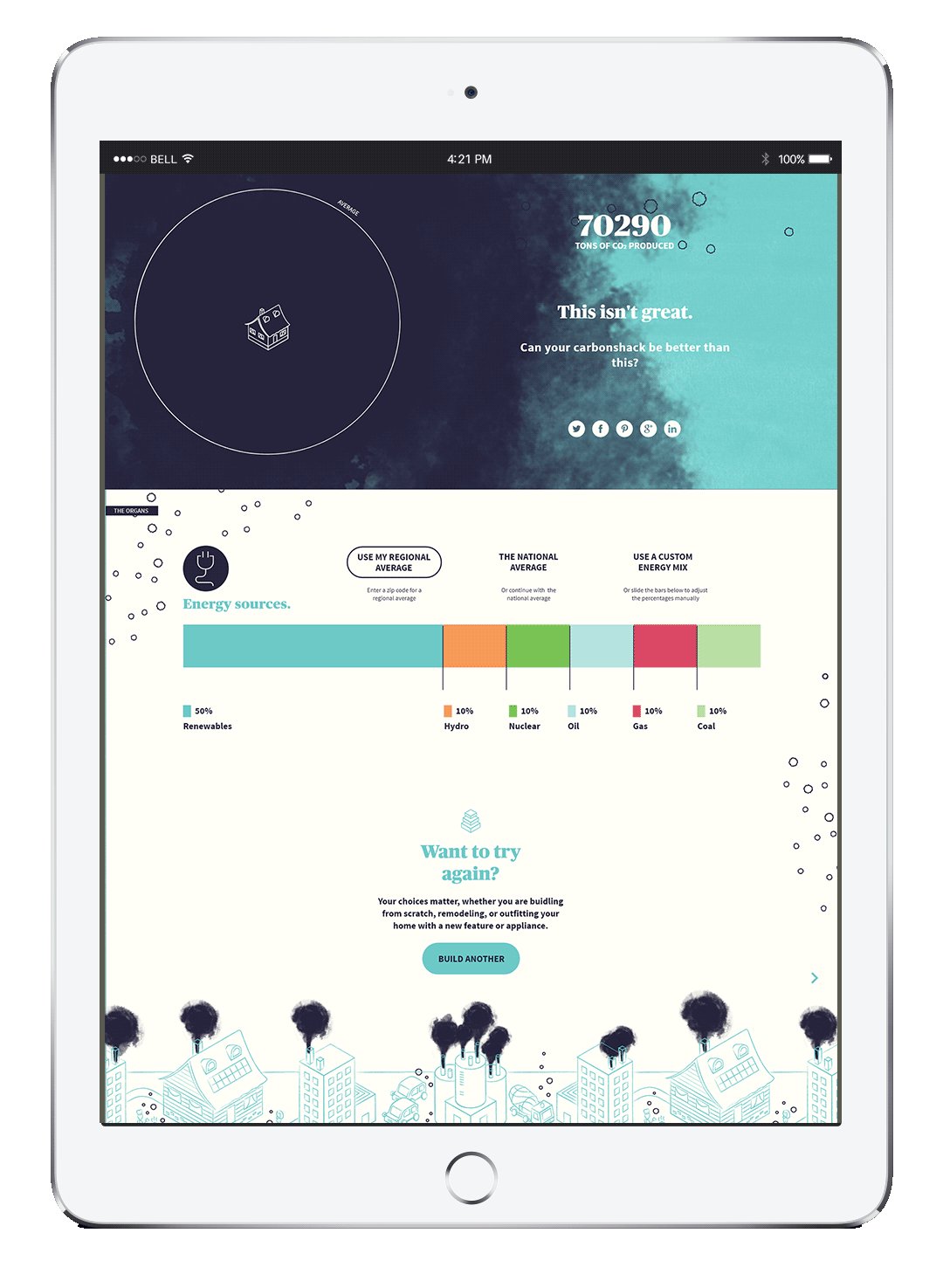
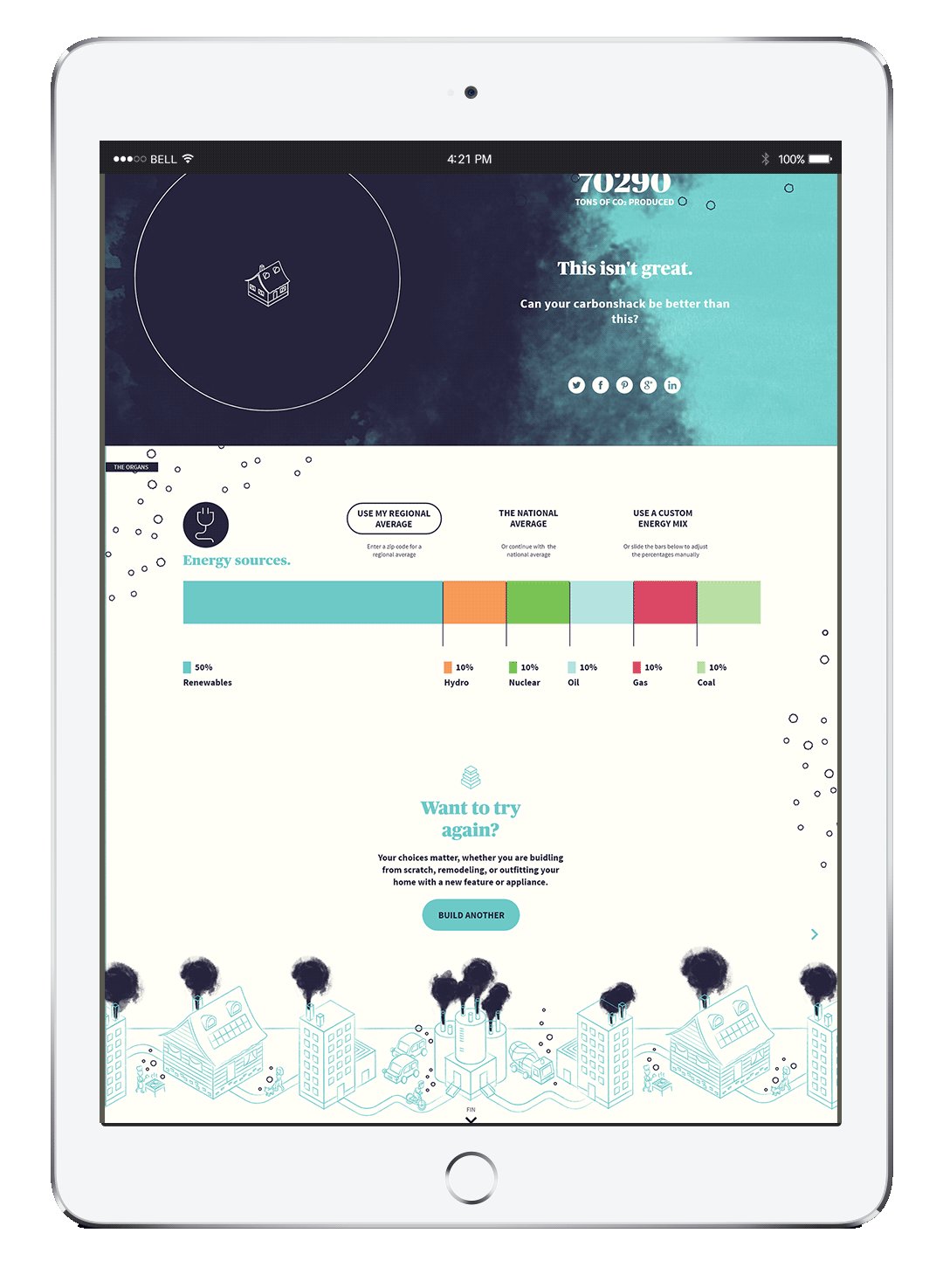
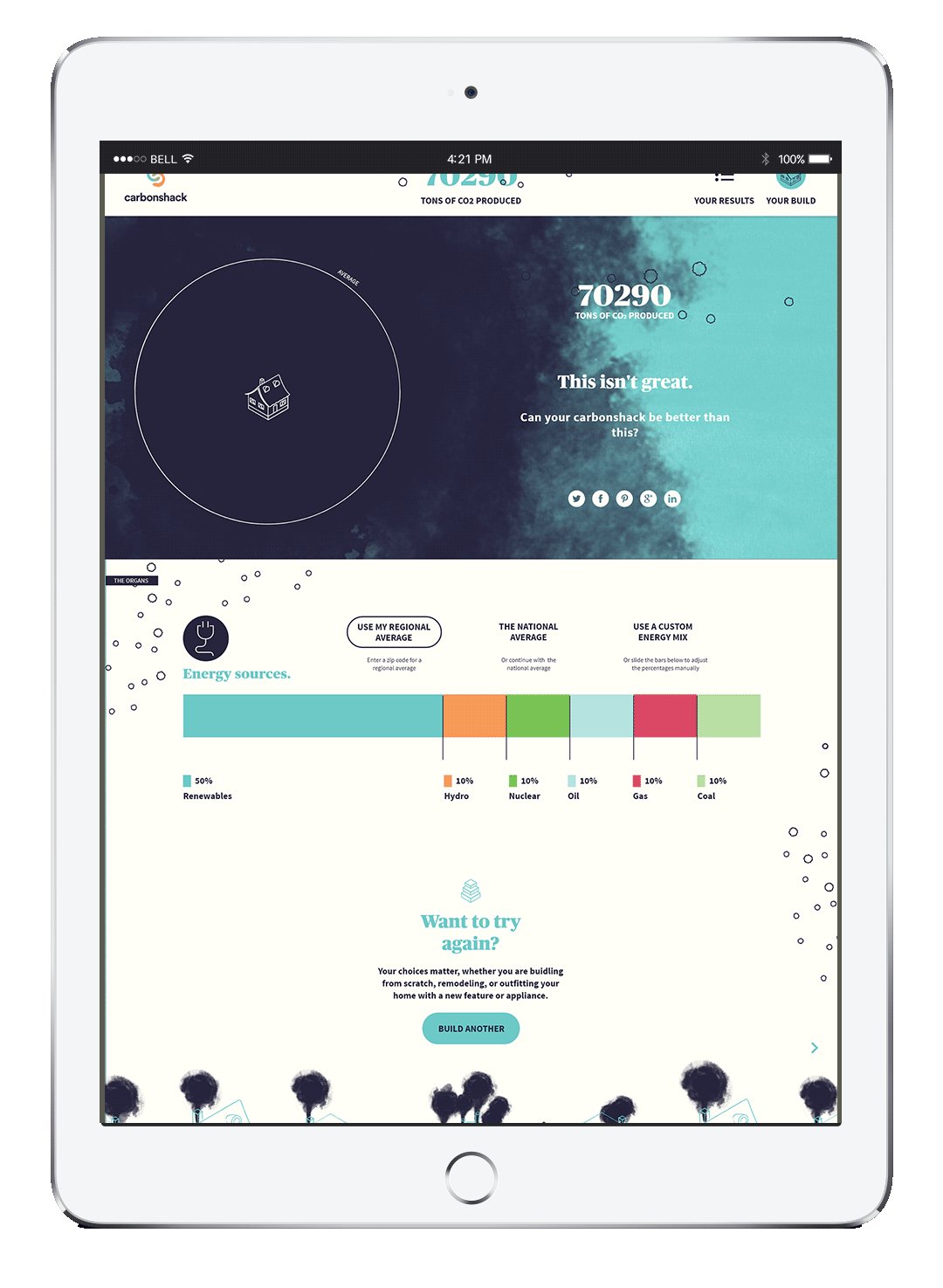
The client had a primary goal of having a digital tool that could deliver ease and excitement about sustainable architecture to users of all education levels. They asked for a highly interactive web experience that could balance inspiration and education through site exploration. After two months of revising the experience and value proposition, the digital tool was proposed as a multi-screened navigational menu, emphasizing main topics scaled through interactive, omni-directional site scrolling. Open-source information would provide a variety of research, tools and inspirations as multiple learning opportunities to users.
The interface design utilized the brand language to define complex page groupings and uniquely contribute to the gamification of the "Build Your CarbonShack" web portal. A user could imagine constructing a home, office or building, and use this tool to learn the environmental and economic costs of their future choices. Akin to a character builder program, a development team I collaborated with helped this intuitive tool work seamlessly between a user's choices and a live display of an ebbing carbon footprint through a Carbon Calculator. As an end result, users could save, share or consult with CarbonShack on their next build.